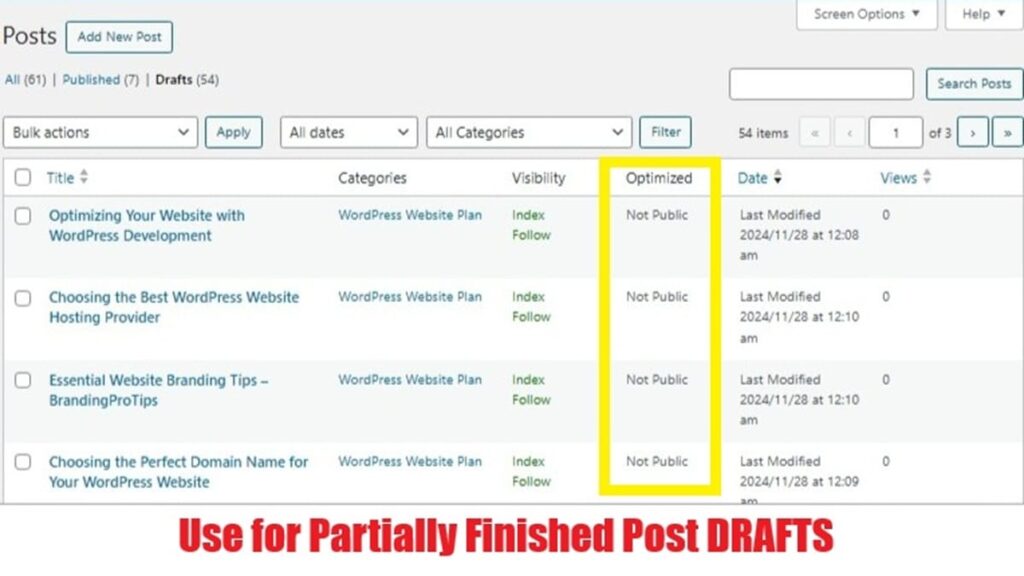
This is my default WordPress POST Roadmap Checklist that I use for some posts. It’s extremely helpful when working on multiple pages over a period of several days, weeks, or months. Keep reading to see how it saves a lot of time. This is a part of my “Creating Website Content” category.
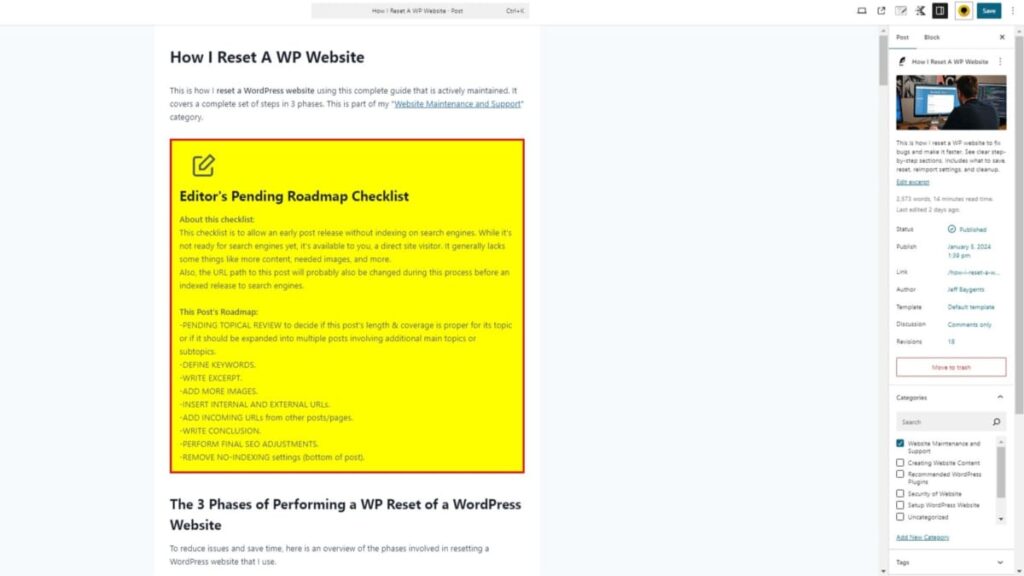
DEFAULT WordPress POST Roadmap Checklist
ABOUT THIS CHECKLIST (why you see this big yellow box):
-This checklist is to allow an early post release (without indexing for search engines).
-Therefore, it’s only available to you, a direct site visitor.
-It still needs things like more content, images, etc.
-Also, the URL path (the link) to this post will be changed later.
THIS POST’S ROADMAP (what’s left for author to do):
-Remove word “DEFAULT” from cklist title.
-Topical Review (decide if post should be divided into multiple posts).
-Define Keywords.
-Write Excerpt.
-Write Opening Paragraph.
-Add Images.
-Insert Internal & External URLs.
-On other posts/pages, add Internal URLs to this post.
-Write Conclusion.
-Perform final SEO adjustments.
-Remove No-Index settings (bottom of post).
WHY: Purpose of the WordPress POST Roadmap Checklist
This WP Post’s Roadmap Checklist saves a ton of time for these reasons:
- This post’s pending editing list eliminates a review of the post when opening to edit it.
- It also eliminates the need of another method that stores pending tasks per post. For example, you don’t need to modify a separate spreadsheet or project management system.
- It stands out and is a clear reminder to you or notification to others of what’s remaining before completion. It’s very handy when using my Blog Post Checklist for SEO.
- This confirms this site’s commitment to reducing multiple locations for optimizing WordPress work.
HOW to use this WP Post Roadmap Cklist
So, I’m editing a post and am going to stop working on it. There’s a good amount of textual content added but I need to shift my focus or end the day. Here are the tasks I use:
- Before I close the post I’m working on, I’ll open (edit) this actual post you’re reading and I’ll copy this default cklist box.
- Then, I’ll switch back over to the post I’m working on, and I’ll paste the cklist box after the title or after the initial paragraph.
- I’ll close the default post that I copied from. However, this is also the time I’ll update the default list box if I think it needs any changes for future use.
- I’ll then edit the pasted cklist as needed for that post, will save it, and close it.
Then, each time I return to a post with this, I (or a team member) knows what remains to complete it. Also, I’ll modify it’s checklist freely to update it as the post is updated.
You can also use this post roadmap checklist if you’re creating a new site. See my post “Website Project Plan“.
WHEN to use the WordPress POST Roadmap Checklist
It’s only added if the post won’t be finished in one continuous editing period. So, if I’m going to take more than 1-2 days for a draft, I’ll copy-and-paste this default “Info Box” block.

You can also use this for PAGES if you’re taking some time to create them. Read about “How Many Pages Should A Website Have?“
Also, it’s helpful to use when you’re pausing editing a post for a few remaining items, including SEO tasks list you might use. And, one of those tasks will involve inserting any internal URLs so, read my post “Internal Link Building SEO Guide” on that topic.
Finally, there are times where I want to get an important topic publicly published before completion. So, I’ll publish it but won’t have it indexed until full completion.

When NOT to use this default pending tasks list
First off, this is NOT added to an initial post draft. I don’t use this for initially, low content post drafts. Also, I don’t ever intend this to be a full extensive checklist for creating a new post. That’s a totally separate set of tasks.
Alternative Solutions for a Post’s Roadmap Checklist
While your theme might have something similar to an Info Box block, you could just as easily add a different block or a series of just headings and text. I use this because I saved my Info Box block default settings to stand out with noticeable colors for immediate editing focus.
Final Blog Post Tasks
Most will wait to publish until giving a final overlook of drafted content. Here’s an example of a final Blog Post Checklist by Super Copy Editors that also might be helpful.
Also, sometimes you’ll want to add a particularly significant post to the header or footer. Read “Header & Footer Locations of Common Pages” for a bit on that topic.
Conclusion
You’ve now seen what can be used to optimize editing multiple posts to save a lot of time continuously. Also, you read about how to use this default cklist box and when. Then, alternate but similar methods, were mentioned you can use yourself. Finally, you’ve learned that this brightly colored list is a default that is actively maintained and updated as I continue to use it.

