How Many Pages Should A Website Have?

How many pages should a website have depends on your site’s topic emphasis. Also, the types of essential pages will depend if it’s a business, an organization, a store, a school, a nonprofit, or an informational site. So, keep reading to see what pages a website should have. Also, this is a part of the Setup WordPress Website category and is referenced in my Rebuild Website Guide.
OVERVIEW: How Many pages should a website have?
Some experts strongly disagree on what are the main essential pages of a website. Surprisingly though, new website’s content involves just a few absolutely minimum required pages. And all the rest are only “suggested” pages that fit your site’s focus. To guide you properly, both types are listed here.
Also, for a full project guide, see my post “Website Project Plan“. It has a more full list of items to consider. Then, see how to Install WordPress from cPanel: 3 Ways; that’s a good guide to get you ready for creating your initial custom pages you need. And, for planning security, see “Complete Guide to Security of WordPress Sites“.
Finally, when creating a new Page, consider to use my “Blog Post Checklist“. It’s useful for pages besides just for posts. Although some items in those checklists will be skipped, of course.
1. REQUIRED: What Pages Should A Website Have?
So, you’ll want to have, as a minimum, the following:
- Home
- About
- Contact
- Privacy Policy

Home Page
Your home page is the foundation of your entire website. It presents your primary focus of interest upon which you will then branch out to various key topics or pillar pages. Overall, this will be the trunk of your tree, so to speak.
About Page
This is also known as the “About Us” page. The reason the modern version is to just call it the “About” page, is so you can have a section referencing these things:
- about the company
- about the site
- our authors
- about me (or about us)
- the staff
- our contributors
- our clients
So, under different ideas of your preferred emphasis, you can call it just the “About” page, “About Me”, “About this site”, “About XYZ Company”, and other naming.
Contact Page
This is where you’ll place a “Contact Us” block that a site visitor can fill in and submit it. That’s the minimum. If you have a “Support” page, you can add a link to it on this Contact page.

Also, if you have more aspects like an email address, physical address, phone number, etc., they also go here.
Privacy Policy Page
There’s a default policy page built in to WordPress. However, a lot of its content starts with “Suggested text”. It’s best to get your own compiled privacy policy page and there are many online resources for this and some are free to use.
Also, there might be other required legal related pages or those related to a level of compliance you might seek. Keep reading to review the “Legal” page reference.
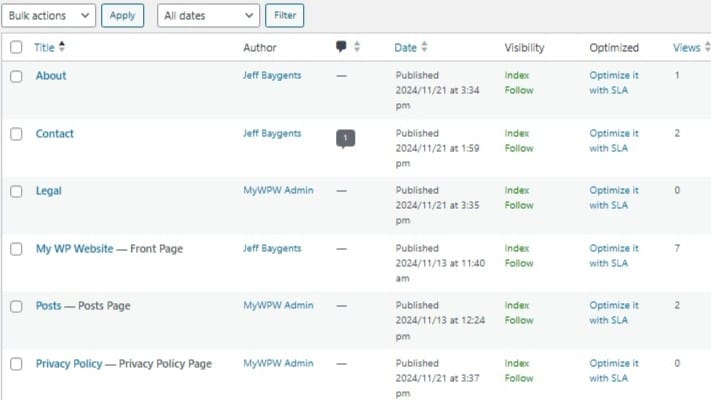
How To Start Making Main Pages of a Website
One method is to create drafts of titled empty pages initially. Then, you can go back and gradually enter in their content.

Another popular method, if the site is not yet indexed, is to go ahead and publish them. That way you can add them to your navigational menus for your header and footer. Also, you can eventually insert in a Post Roadmap Checklist to each so you can see what’s left to complete each one.
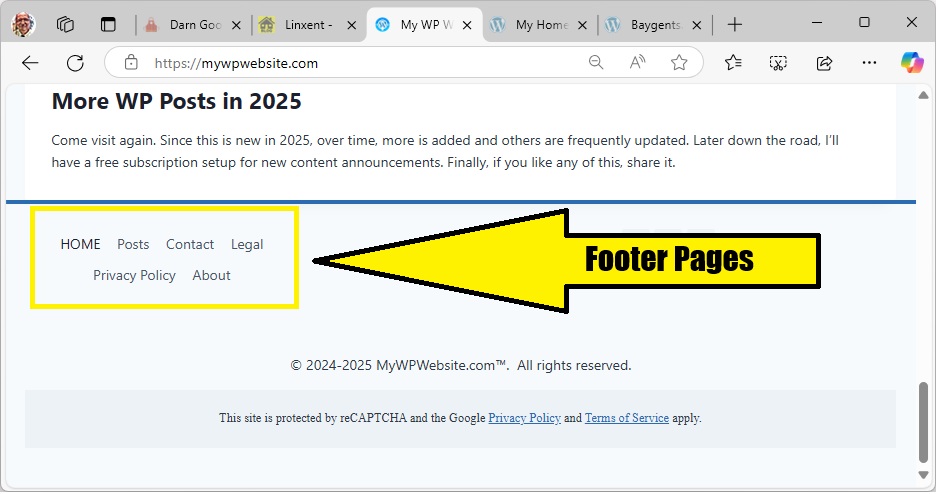
Where to Place the Minimum Pages
The navigation menus are where you place links to these minimum or common pages in a website. The menus will comprise of a header and footer. For confirmation proper locations of these pages, read “Header & Footer Locations of Common Pages“.
2. RECOMMENDED: Pages to Strongly Consider
Common content to also consider are some remaining pages, as well as certain sections. These are considered not required but are often seen as being highly desired to have some form of them.
Products, Services, Key Offerings Pages
Every site is unique so you’ll want some minimal pages that reflect what you do. If you sell products, you’ll want a Products page. If you offer services, the same idea.
If you’re mainly an informational site and don’t sell products or services, then you’ll want to have one or more pages that emphasize your focus. However, categories can suffice.
Also, there are scenarios where your site’s Categories will provide an additional setting that simulates pages; your navigational menu will help on this.
3. CONSIDERED: Other Popular Pages
Other pages to consider are the following.
- Mission Statement
- Support
- Legal
- Resources
- Locations
- Follow (and/or Follow section)
- Blog (and/or Latest Posts section)
Mission Page
This is one that is purely optional. Actually, some will convey the site’s mission by conveying the site’s purpose in either the home page introductory paragraph or somewhere in the “About” page. However, sites that have a strong critical purpose might require you to have it. Examples, although not definitively, are sites with main topics like these:
- management
- operations
- military
- financial
- culture
- science, medical
- administration
- religion, spiritual, philosophy
- politics
- academia, research
Support Page
This one can cover links you might have to internal or external sources that provide more support. Support can cover things like Technical, Customer Service, Contact Us, Help Desk, and more.
Legal Page
The legal page can be the main one for providing a list of all related posts or pages for this topic. It’s here that you can consider adding supplemental pages for legal requirements.

Here are some examples to consider gradually adding into your legal list page.
- California Consumer Privacy Act (CCPA)
- California Privacy Rights
- Cookie Privacy Policy
- DMCA
- EU Privacy Policy
- External Links Policy
- GDPR Privacy Policy
- Privacy Policy
- Terms of Use
Resources Page
This one can also be named “More Resources”, depending on your situation. This is where you might put some links to resources that you offer or other important or related online sources.
Locations Page
A Locations page is good generally if you want to reveal your physical location such as a brick-and-mortar address. You would list your location address, phone numbers, etc. Even if this is already shown on the Contact page. Also, if you have multiple locations, list each one. However, if too many, then you have to build a way to enter in a zip code, for example, to show the nearest ones. In that case, you will still want to show at least the main location such as the home office or headquarters.
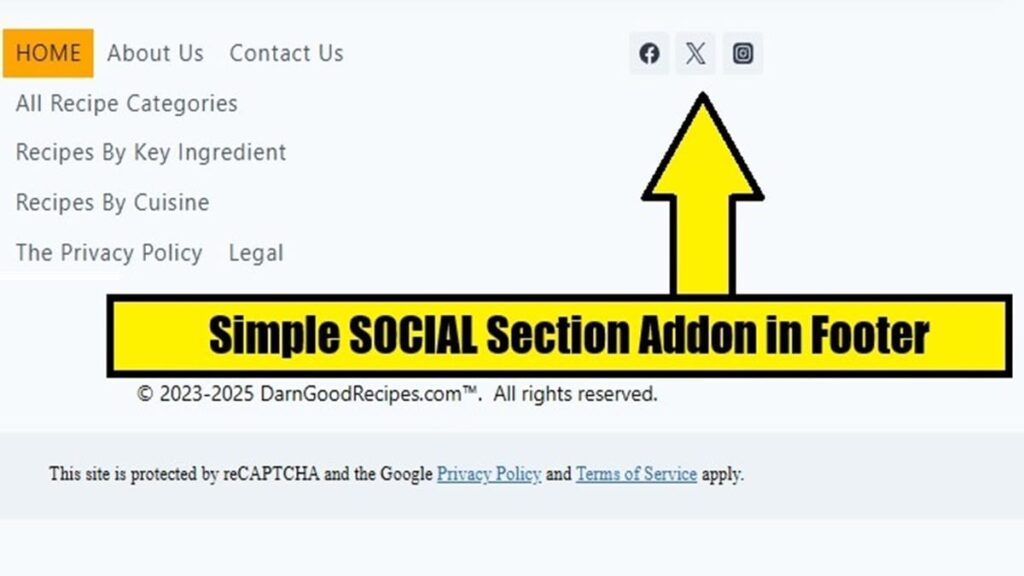
Follow Page or Section
A “Follow” (or “Follow Us” or “Follow Me”) page or section is a strong consideration. If you have it as a page, you can expand on its content.
If it’s a section, it can occur in your header or footer. It’s a simple, small section of your own social media links.

They will lead directly to your organization’s social links or to your own personal social links. Sometimes, these are shown in every post for suggesting the reader to share that article on social media.
Interlinking Posts, Pages, & Navigation
You’ll want to be sure you add internal linking to build the infrastructure relationships. That includes interlinking pages in navigation header & footer. Also to link pages and posts to support each other. Read more in my post “Internal Link Building SEO Guide” on this topic.
Posts Page or Latest Posts Section
The idea of a separate “Blog” page for Posts was getting to be somewhat “dated”. So, to help on that, the term was changed to be the “Posts” page. And, WordPress gives it a default of the latest 10 posts.
So, a lot of sites are blogs and you might not realize it due to their navigational appearance. With that, you have an option of creating a page reserved for showing your archived blog posts. You’ll then assign it as such in WordPress. After that, you place your content on it to have any type of displaying of your posts you choose. It’s more control than a category.

As a Latest posts section, you can insert it on a single post (or all of them), showing some recent posts or related posts. This can lead to continued reading and remaining longer on your site. It’s good for SEO purposes and is referred as CTR (Click-through Rate). Some will include this latest posts section at the end of each post. Others might have it on a side panel for desktop viewers.
Other Pages to Consider
Here are some sources of other experts that cover different scenarios so you can think of some other pages to consider.
- WebFX: What Pages Should a Website Have? 11 Options for Business
- KDesign.co: Essential Website Pages Every Site Needs (+4 You Didn’t Even Think About
- WordPress.com: 18 Web Pages That Your Website Should Include
Locations of Common Pages
Many experts agree on some basic locations of these common pages. They are found in the header and footer of the site. However, they also disagree on some locations. For example, some conservatively say the “About Us” link should be shown in the header and more trending experts say it goes in the footer. See the latest info and your options spelled out explicitly on my “Header and Footer Locations of Common Pages“.
Conclusion of How Many Pages Should A Website Have
How many pages should a website have? You just saw them categorized in these 3 types.
- Required
- Suggested
- Considered
You saw what are the main pages of a website in a simple “Required” list. Then, you saw what pages a website should have as “Suggested” additional ones. After that, you saw a list of other pages to be “Considered” for certain sites.
